| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- PCA
- 회귀
- AI
- LG
- gpt
- LG Aimers
- 분류
- LG Aimers 4th
- OpenAI
- 머신러닝
- Machine Learning
- GPT-4
- ChatGPT
- Classification
- 딥러닝
- deep learning
- 티스토리챌린지
- 지도학습
- regression
- 해커톤
- LLM
- 오블완
- supervised learning
Archives
- Today
- Total
SYDev
[Node.js] 2. URL 본문
해당 게시물은 유튜브 생활코딩 "Node.js" 강의 영상을 참고했습니다.
(https://www.youtube.com/watch?v=3RS_A87IAPA&list=PLuHgQVnccGMA9QQX5wqj6ThK7t2tsGxjm&index=1)
URL
- URL(Uniform Resource Locator): 인터넷에서 웹 페이지, 이미지, 비디오 등 리소스의 위치를 가리키는 문자열

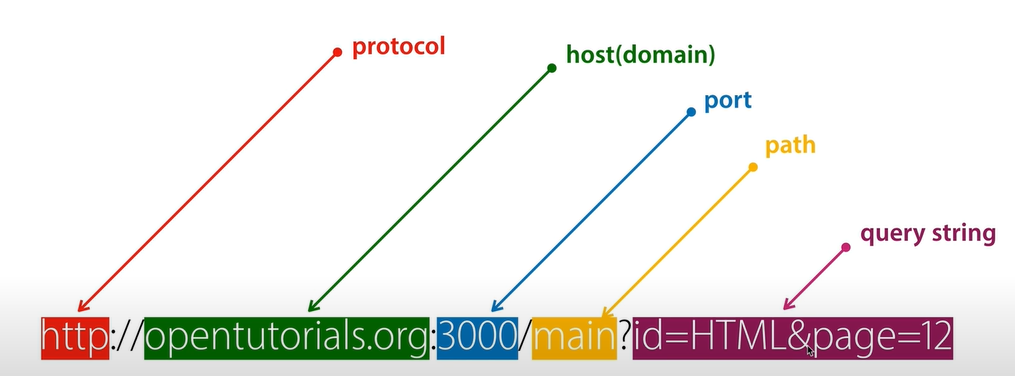
URL의 구성요소
- protocol: 컴퓨터끼리 네트워크 통신할 때의 규격, 우리가 웹을 이용할 때는 http 프로토콜을 이용 (요즘은 http에 보안을 더한 https도 많이 사용, 규격은 동일)
- host(domain): 컴퓨터의 주소를 표시하는 영역
- port: 컴퓨터가 실행되고있는 수많은 프로세스들의 주소, 입력하지 않을 시에 기본 포트번호 적용 (http는 80, https는 443)
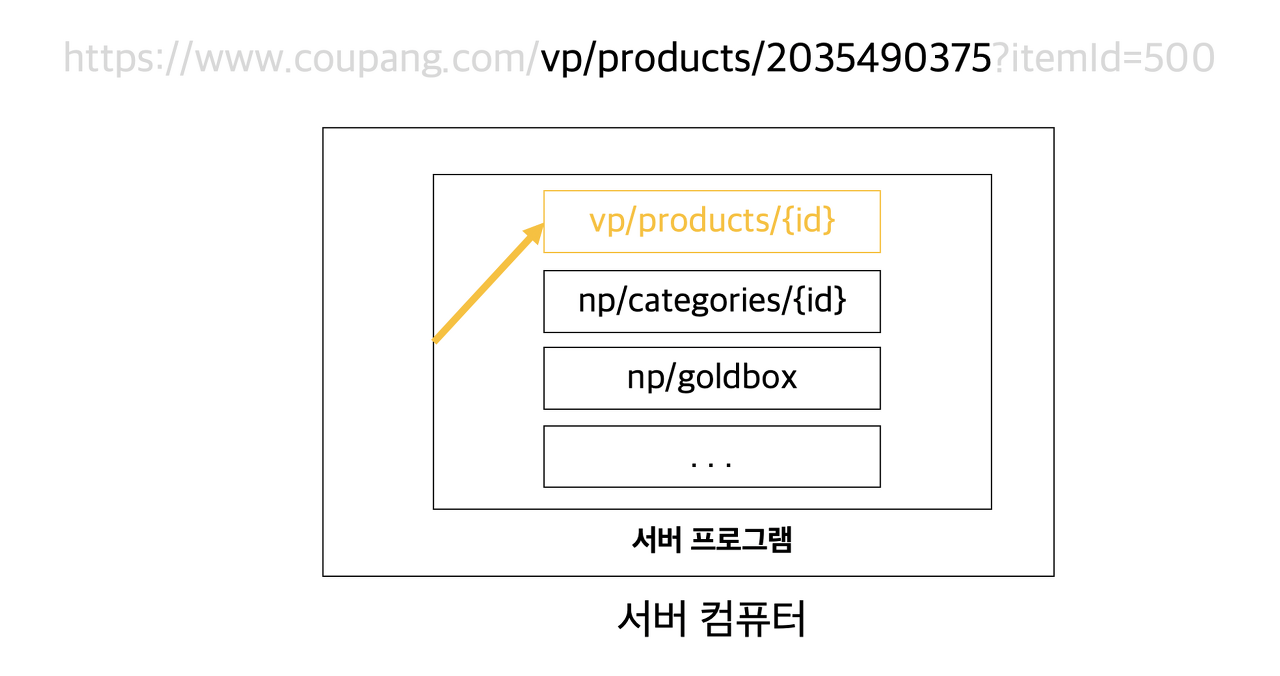
- path: 서버 프로그램 내에 짜인 로직으로 가는 영역

- query string: query는 URL에서 추가적인 데이터를 표현할 때 사용, path 뒤에 '?'를 기점으로 key=value 형태로 데이터를 표현
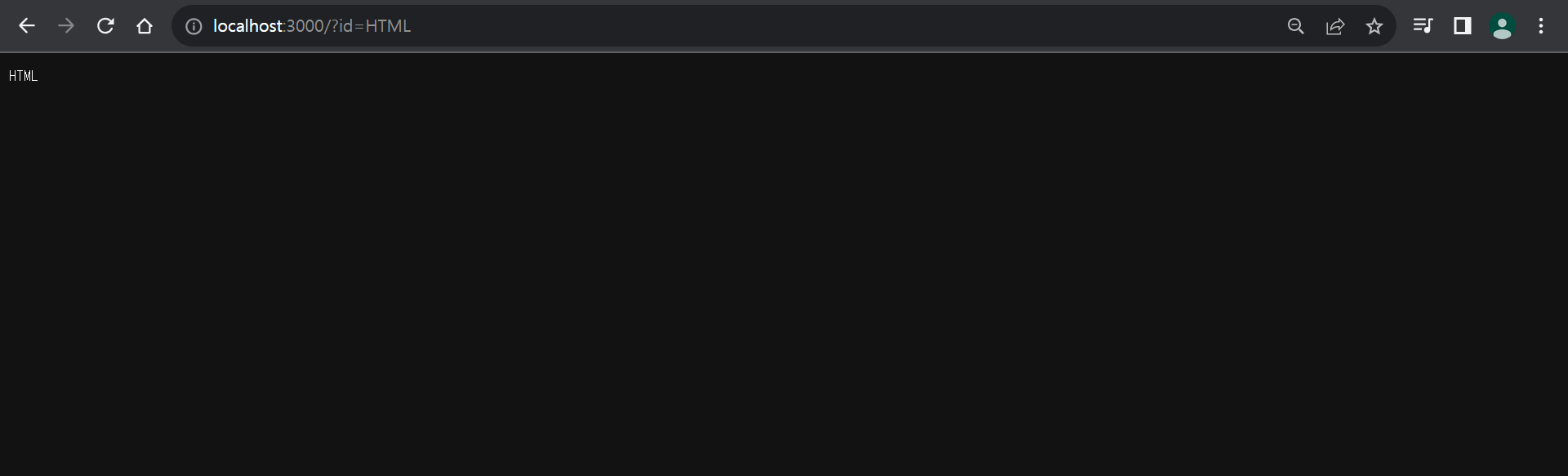
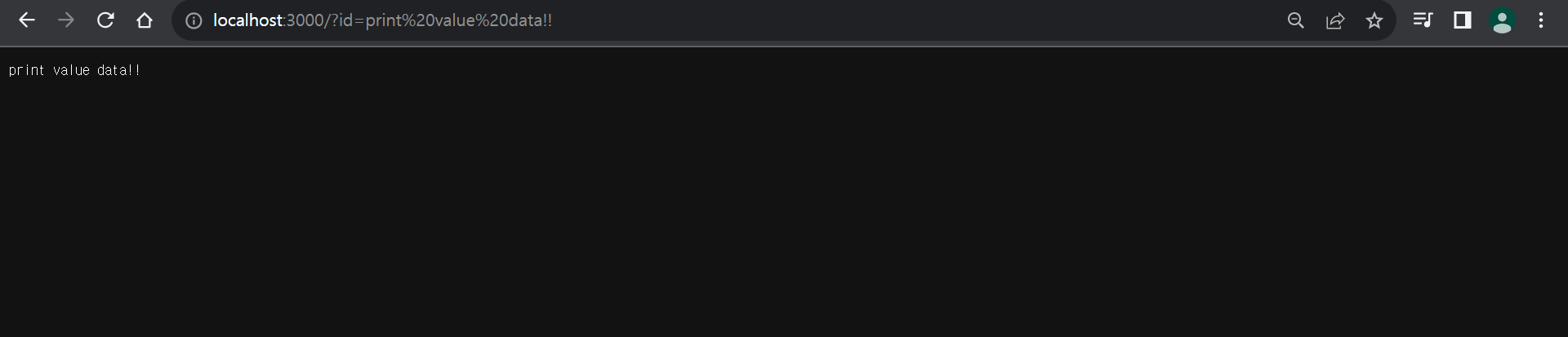
URL을 통해서 입력된 값 사용하기
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
console.log(queryData.id); //queryData에서 key값에 따른 value를 얻을 수 있음
if(_url == '/'){
_url = '/index.html';
}
if(_url == '/favicon.ico'){
response.writeHead(404);
response.end();
return;
}
response.writeHead(200);
response.end(queryData.id);
});
app.listen(3000);


>>response.end()의 input을 querydata.id로 바꿈으로써, query data의 id라는 이름을 가진 key의 value를 웹페이지에 출력 가능해짐
참고자료
URL 구조 이해하기
URL 구성 요소를 보면 순서대로 아래와 같이 나눌 수 있습니다.
www.grabbing.me
URL - MDN Web Docs 용어 사전: 웹 용어 정의 | MDN
URL(Uniform Resource Locator)은 인터넷에서 웹 페이지, 이미지, 비디오 등 리소스의 위치를 가리키는 문자열입니다.
developer.mozilla.org
728x90
반응형
'대딩코딩 > 웹개발 스터디' 카테고리의 다른 글
| [Node.js] 4. 파일을 이용해 본문 구현 (0) | 2023.11.11 |
|---|---|
| [Node.js] 3. 동적인 웹페이지 만들기 (0) | 2023.11.10 |
| [Node.js] 1. Variable (0) | 2023.11.10 |
| [Node.js] 0. Node.js 기초 (0) | 2023.11.10 |
| [Express] 1. SQL 기초 (0) | 2023.11.09 |




