| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 머신러닝
- Classification
- Machine Learning
- 오블완
- AI
- 티스토리챌린지
- 회귀
- LG
- 해커톤
- 지도학습
- 딥러닝
- ChatGPT
- LG Aimers 4th
- regression
- 분류
- GPT-4
- gpt
- supervised learning
- deep learning
- LLM
- OpenAI
- LG Aimers
- PCA
Archives
- Today
- Total
SYDev
[Node.js] 10. 동기와 비동기 & callback 본문
해당 게시물은 유튜브 생활코딩 "Node.js" 강의 영상을 참고했습니다.
(https://www.youtube.com/watch?v=3RS_A87IAPA&list=PLuHgQVnccGMA9QQX5wqj6ThK7t2tsGxjm&index=1)
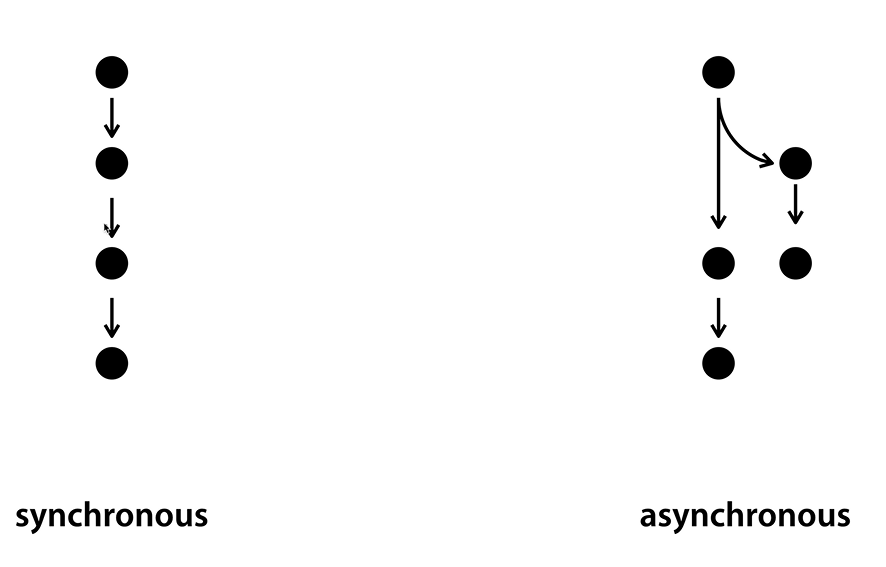
동기와 비동기
- Synchronous: 직렬적으로 일처리하는 것을 동기적이라 한다.
- Asynchronous: 병렬적으로 일처리하는 것을 비동기적이라 한다. node.js에서는 비동기적 일처리를 효율적으로 처리할 수 있다.

var fs = require('fs');
//readFileSync
console.log('A');
var result = fs.readFileSync('syntax/sample.txt', 'utf8'); //순차적으로 실행
console.log(result);
console.log('C');
//readFile
console.log('A');
fs.readFile('syntax/sample.txt', 'utf8', function(err, result){
console.log(result);
}); //동작하다가 작업이 끝나면 내부 함수가 호출되면서 다른 코드들과 따로 실행됨
console.log('C');A
B
C
A
C
B
callback function
- callback 함수: 다른 함수가 실행을 끝낸 뒤 실행되는(callback되는) 함수
/*
function a() {
console.log('A');
}
*/
var a = function() {
console.log('A');
} //익명 함수: 이름 없는 함수
function slowfunc(callback) {
callback();
}
slowfunc(a);A
참고자료
Callback함수란?? 뭔데??
아 진짜 짜증났다...넌 힘내라!! 커몬~~
velog.io
728x90
반응형
'대딩코딩 > 웹개발 스터디' 카테고리의 다른 글
| [Node.js] 12. 글생성 UI 만들기 (1) | 2023.11.18 |
|---|---|
| [Node.js] 11. 패키지 매니저와 PM2 (1) | 2023.11.18 |
| [Node.js] 9. 함수 (1) | 2023.11.18 |
| [Node.js] 8. 글목록 출력 (1) | 2023.11.16 |
| [Node.js] 7. 배열과 반복 (0) | 2023.11.16 |


