| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- GPT-4
- Classification
- PCA
- LG Aimers
- 회귀
- LLM
- Machine Learning
- LG
- 해커톤
- 티스토리챌린지
- ChatGPT
- OpenAI
- regression
- LG Aimers 4th
- 분류
- deep learning
- 지도학습
- AI
- 딥러닝
- 머신러닝
- supervised learning
- gpt
- 오블완
Archives
- Today
- Total
SYDev
[Node.js] 19. 입력 정보에 대한 보안 본문
해당 게시물은 유튜브 생활코딩 "Node.js" 강의 영상을 참고했습니다.
(https://www.youtube.com/watch?v=3RS_A87IAPA&list=PLuHgQVnccGMA9QQX5wqj6ThK7t2tsGxjm&index=1)
파일명: password.js
module.exports = {
id: 'egoing',
password: '111111'
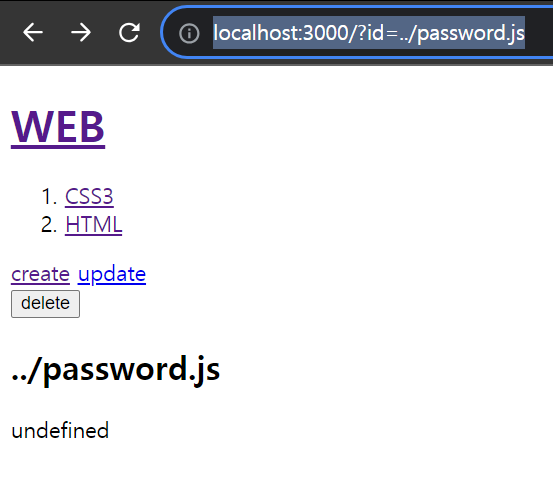
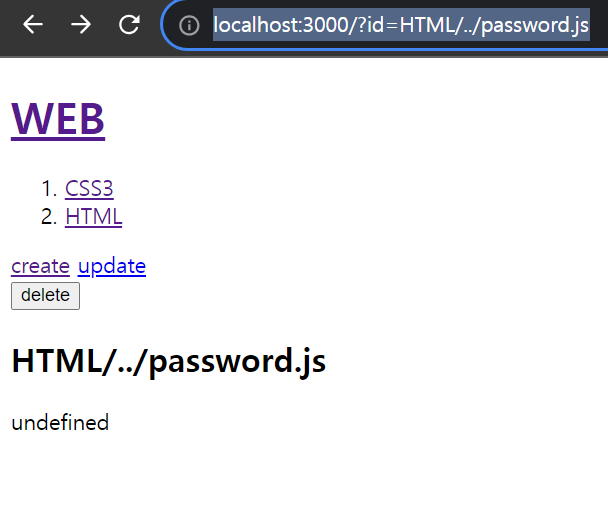
}>> 위와 같은 모듈을 만들었을 때, 아래와 같이 경로를 통해서 password 정보에 접근 가능

이를 막는 필터링 과정을 코드에 추가
var http = require('http');
var fs = require('fs');
var url = require('url');
var qs = require('querystring');
var path = require('path');
var template = require('./lib/template.js');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname
if(pathname === '/') {
if(queryData.id === undefined) {
fs.readdir('./data', function(error, filelist) {
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(filelist);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href = "/create">create</a>`
);
response.writeHead(200);
response.end(html);
})
} else {
fs.readdir('./data', function(error, filelist) {
var filterdId = path.parse(queryData.id).base; //필터링
fs.readFile(`data/${filterdId}`, 'utf8', function(err, description) {
var title = queryData.id;
var list = template.list(filelist);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href = "/create">create</a>
<a href = "/update?id=${title}">update</a>
<form action="delete_process" method="post">
<input type="hidden" name="id" value="${title}">
<input type="submit" value="delete">
</form>`
);
response.writeHead(200);
response.end(html);
});
});
}
} else if(pathname === '/create') {
fs.readdir('./data', function(error, filelist) {
var title = 'Web - create';
var list = template.list(filelist);
var html = template.HTML(title, list, `
<form action = "/create_process" method = "post">
<p><input type = "text" name = "title" placeholder = "title"></p>
<p>
<textarea name = "description" placeholder = "description"></textarea>
</p>
<p>
<input type = "submit">
</p>
</form>
`, '');
response.writeHead(200);
response.end(html);
});
} else if(pathname === '/create_process') {
var body = '';
request.on('data', function(data) {
body += data;
});
request.on('end', function() {
var post = qs.parse(body);
var title = post.title;
var description = post.description
fs.writeFile(`data/${title}`, description, 'utf8', function(err) {
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
})
});
} else if (pathname === '/update') {
fs.readdir('./data', function(error, filelist) {
var filterdId = path.parse(queryData.id).base; //필터링
fs.readFile(`data/${filterdId}`, 'utf8', function(err, description) {
var title = queryData.id;
var list = template.list(filelist);
var html = template.HTML(title, list,
`
<form action = "/update_process" method = "post">
<input type = "hidden" name="id" value = "${title}">
<p><input type = "text" name = "title" placeholder = "title" value = "${title}"></p>
<p>
<textarea name = "description" placeholder = "description">value = "${description}"</textarea>
</p>
<p>
<input type = "submit">
</p>
</form>
`,
`<a href = "/create">create</a> <a href = "/update?id=${title}">update</a>`
);
response.writeHead(200);
response.end(html);
});
});
} else if (pathname === '/update_process') {
var body = '';
request.on('data', function(data) {
body += data;
});
request.on('end', function() {
var post = qs.parse(body);
var id = post.id;
var filterdId = path.parse(id).base; //필터링
var title = post.title;
var description = post.description;
fs.rename(`data/${filterdId}`, `data/${title}`, function(error) {
fs.writeFile(`data/${title}`, description, 'utf8', function(err) {
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
})
});
});
} else if (pathname === '/delete_process') {
var body = '';
request.on('data', function(data) {
body += data;
});
request.on('end', function() {
var post = qs.parse(body);
var id = post.id;
var filterdId = path.parse(id).base; //필터링
fs.unlink(`data/${filterdId}`, function(error) {
response.writeHead(302, {Location: `/`});
response.end();
})
});
} else {
response.writeHead(404);
response.end('Not found')
}
});
app.listen(3000);



>> 보안 처리 완료
728x90
반응형
'대딩코딩 > 웹개발 스터디' 카테고리의 다른 글
| [Node.js] 20. API와 CreateServer (0) | 2023.11.24 |
|---|---|
| [Node.js] 20. 출력 정보에 대한 보안 (1) | 2023.11.24 |
| [Node.js] 18. 모듈 (0) | 2023.11.23 |
| [Node.js] 17. 객체 (0) | 2023.11.23 |
| [Node.js] 16. 제작-글 삭제 (1) | 2023.11.22 |


