| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- GPT-4
- AI
- Machine Learning
- PCA
- 지도학습
- 회귀
- supervised learning
- LG Aimers 4th
- LLM
- regression
- deep learning
- ChatGPT
- 해커톤
- gpt
- 분류
- 머신러닝
- OpenAI
- LG
- LG Aimers
- 오블완
- 티스토리챌린지
- Classification
- 딥러닝
Archives
- Today
- Total
SYDev
[Express] 2. HelloWorld 본문
Express 웹 서버 구축
- Express란?: Node.js를 사용하여 쉽게 서버를 구성할 수 있게 만든 클래스와 라이브러리의 집합체
- 웹 애플리케이션을 만들기 위한 각종 라이브러리와 미들웨어 등이 내장되어 있어 개발하기 편함
- 개발 규칙을 강제하여 코드 및 구조의 통일성을 향상할 수 있다.
//설치 코드
npm install --save express
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
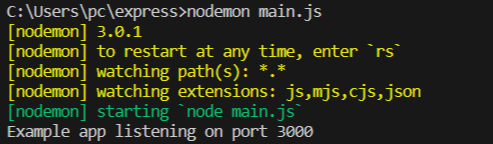
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});


위와 같이 사용 가능
참고자료
[Node.js] Express란?
Express란 무엇인가? [ Express ] Express는 웹 및 모바일 애플리케이션을 위한 일련의 강력한 기능을 제공하는 간결하고 유연한 Node.js 웹 애플리케이션 프레임워크이다. Node.js는 표준 웹서버 프레임워
despiteallthat.tistory.com
728x90
반응형
'대딩코딩 > 웹개발 스터디' 카테고리의 다른 글
| [Express] 4. View (0) | 2023.12.01 |
|---|---|
| [Express] 3. Template과 DB연결 (1) | 2023.12.01 |
| [Node.js] 20. API와 CreateServer (0) | 2023.11.24 |
| [Node.js] 20. 출력 정보에 대한 보안 (1) | 2023.11.24 |
| [Node.js] 19. 입력 정보에 대한 보안 (1) | 2023.11.23 |



