| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 머신러닝
- 지도학습
- LG
- 해커톤
- regression
- PCA
- 분류
- AI
- LLM
- gpt
- deep learning
- supervised learning
- OpenAI
- LG Aimers 4th
- 티스토리챌린지
- GPT-4
- 딥러닝
- LG Aimers
- 회귀
- ChatGPT
- Machine Learning
- 오블완
- Classification
Archives
- Today
- Total
SYDev
[Express] 9. Create Topic GET 본문
Create 경로에 대한 설정
파일명: main.js
const express = require('express');
const app = express();
const port = 3000;
//app.set - 환경변수 설정
//app.use - 모든 리퀘스트에 대해서 괄호 안의 내용을 적용
//app.get - 경로에 대한 get 방식의 요청에 대한 뒤 함수 처리를 해줌
app.set('view engine', 'ejs');
app.set('views', 'views');
const expressLayouts = require('express-ejs-layouts');
app.use(expressLayouts);
app.set('layout', 'index.ejs');
app.set('layout extractStyles', true); //style 태그를 활성화
app.use(express.static('public')); //직접 값에 변화를 주지 않으면 변하지 않는 정적 파일을 저장한 폴더 public
const homeController = require('./controllers/homeController.js');
const topicController = require('./controllers/topicController.js');
app.get('/', homeController.getTopics);
app.get('/topic/read/:topic_id', topicController.viewTopic);
app.get('/topic/create', topicController.createTopic); //해당 경로에서 createTopic 함수 실행
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
파일명: topicController.js
const topicModel = require('../models/topicModel.js');
const homeModel = require('../models/homeModel.js');
module.exports = {
viewTopic: async (req, res) => {
const topicId = req.params.topic_id;
const topic = await topicModel.getTopic(topicId);
const topics = await homeModel.home();
res.render('topic.ejs', {topics: topics, topic: topic});
},
createTopic: async (req, res) => {
const topics = await homeModel.home();
res.render('createTopic.ejs', {topics: topics}); //createTopic.ejs의 내용을 body에 렌더링
}
}
파일명: createTopic.ejs
<link rel="stylesheet" href="/css/input.css">
<form action="/topic/create" method=""post>
<input type="text" name="title" class="input-text" placeholder="title..">
<textarea name="content" id="" class="input-textarea" cols="30" rows="10" placeholder="content.."></textarea>
<button>Submit</button>
</form>>> link 태그의 내용은 기본 레이아웃인 index.ejs의 style 태그에, from 태그의 내용은 body 태그에 렌더링됨
>> link 태그에서는 정적파일이 저장된 폴더인 public의 css 폴더의 input.css 파일을 인용
>> "input.css" 파일에 정의된 스타일을 HTML 문서의 요소에 적용하여 시각적 표현과 레이아웃을 향상
파일명: input.css
.input-text,
.input-textarea {
display: block;
margin: 1rem;
}>> CSS: 웹 페이지를 꾸미는 style sheet 언어
파일명: index.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<%- style %>
</head>
<body>
<a href="/"><h1>WEB</h1></a>
<ol>
<% for(let topic of topics) { %>
<li><a href="/topic/read/<%= topic.topic_id %>"><%= topic.title %></a></li>
<% } %>
</ol>
<a href="/topic/create">create</a>
<%- body %>
</body>
</html>

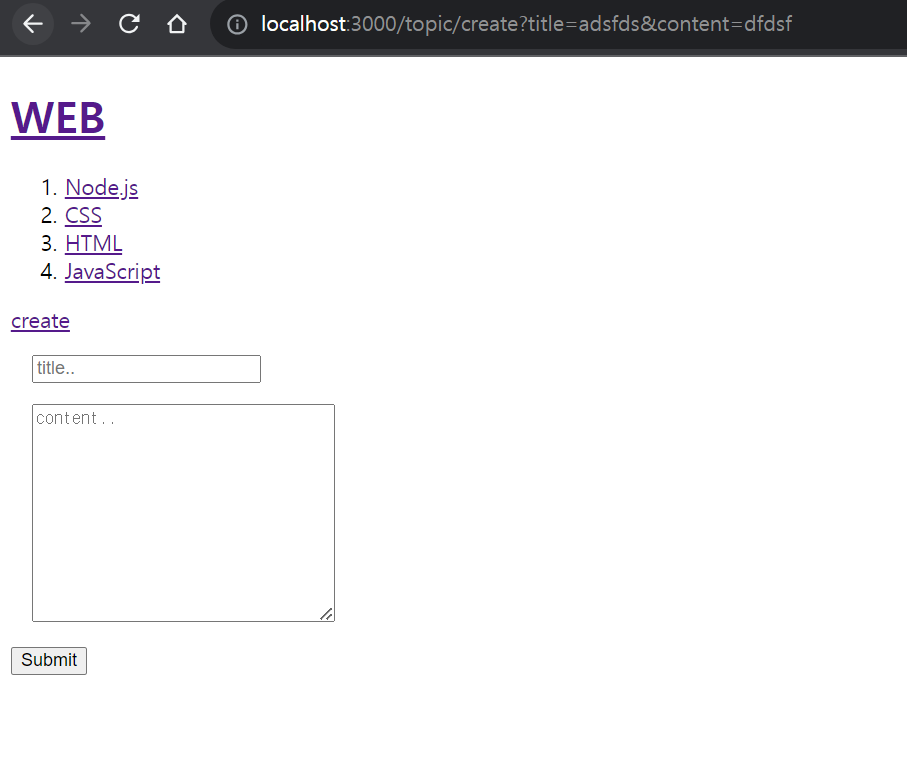
create 버튼을 눌렀을 때, 정상적으로 input box가 등장하고, style에 맞게 정렬돼있는 것을 볼 수 있다.
728x90
반응형
'대딩코딩 > 웹개발 스터디' 카테고리의 다른 글
| [Express] 11. Delete Topic POST (0) | 2023.12.01 |
|---|---|
| [Express] 10. Create Topic POST (0) | 2023.12.01 |
| [Express] 8. View의 확장 (1) | 2023.12.01 |
| [Express] 7. Read Topic (1) | 2023.12.01 |
| [Express] 6. Controller (1) | 2023.12.01 |


