| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- OpenAI
- LLM
- Classification
- 머신러닝
- 오블완
- LG
- 회귀
- LG Aimers
- regression
- AI
- 딥러닝
- deep learning
- LG Aimers 4th
- 티스토리챌린지
- ChatGPT
- gpt
- Machine Learning
- 지도학습
- 해커톤
- supervised learning
- GPT-4
- PCA
- 분류
Archives
- Today
- Total
SYDev
[Express] 10. Create Topic POST 본문
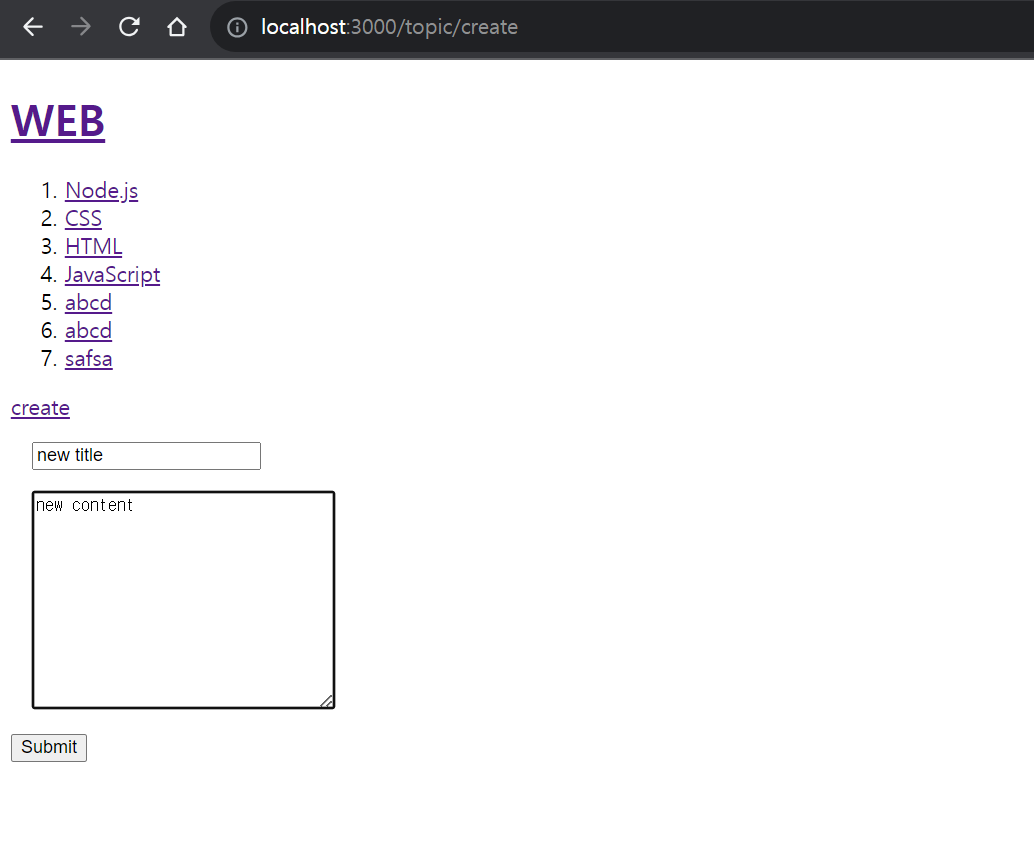
Create 정보를 입력완료 -> POST 데이터 처리
파일명: main.js
const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser'); //body-parser 모듈 호출
//body-parser를 사용하여 'application/x-www-form-urlencoded' 형식의 POST 요청의 본문을 해석하도록 설정
//extended: false는 중첩된 객체를 지원하지 않고 단순한 객체만 해석
app.use(bodyParser.urlencoded({ extended: false }))
//body-parser를 사용하여 'application/json' 형식의 POST 요청의 본문을 해석하도록 설정
//JSON 형식의 데이터를 받아 JavaScript 객체로 변환
app.use(bodyParser.json())
//app.set - 환경변수 설정
//app.use - 모든 리퀘스트에 대해서 괄호 안의 내용을 적용
//app.get - 경로에 대한 get 방식의 요청에 대한 뒤 함수 처리를 해줌
app.set('view engine', 'ejs');
app.set('views', 'views');
const expressLayouts = require('express-ejs-layouts');
app.use(expressLayouts);
app.set('layout', 'index.ejs');
app.set('layout extractStyles', true);
app.use(express.static('public'));
const homeController = require('./controllers/homeController.js');
const topicController = require('./controllers/topicController.js');
app.get('/', homeController.getTopics);
app.get('/topic/read/:topic_id', topicController.viewTopic);
app.get('/topic/create', topicController.createTopic); //'/topic/create' 경로로의 GET 요청이 topicController에서 createTopic 함수를 실행
app.post('/topic/create', topicController.createNewTopic); // '/topic/create' 경로로의 POST 요청이 topicController에서 createNewTopic 함수를 실행
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
파일명: topicController.js
const topicModel = require('../models/topicModel.js');
const homeModel = require('../models/homeModel.js');
module.exports = {
viewTopic: async (req, res) => {
const topicId = req.params.topic_id;
const topic = await topicModel.getTopic(topicId);
const topics = await homeModel.home();
res.render('topic.ejs', {topics: topics, topic: topic});
},
createTopic: async (req, res) => {
const topics = await homeModel.home();
res.render('createTopic.ejs', {topics: topics});
},
createNewTopic: async (req, res) => {
const newTopicData = req.body;
const insertId = await topicModel.createTopic(newTopicData); //topicModel의 createTopic 함수의 반환값
res.redirect(`/topic/read/${insertId}`); //방금 만든 데이터 상세보기 페이지로 redirect
}
}
파일명: topicModel.js
const db = require('../config/db.js');
module.exports = {
getTopic: async (topicId) => {
const query = 'SELECT * FROM Topics WHERE topic_id=?;';
const topic = await db.query(query, [topicId]);
return topic[0][0];
},
//newTopicData를 매개변수로 받아 DB에 데이터를 추가한 후, 해당 데이터의 insertId 반환
createTopic: async (newTopicData) => {
const query = 'INSERT INTO Topics(title, content) VALUES(?, ?);';
const result = await db.query(query, [newTopicData.title, newTopicData.content]);
return result[0].insertId;
}
}


>>입력한 정보를 담은 데이터를 DB의 topics 테이블에 새롭게 추가하고, 해당 페이지로 바로 redirect
728x90
반응형
'대딩코딩 > 웹개발 스터디' 카테고리의 다른 글
| [Express] 12. Update Topic POST (0) | 2023.12.01 |
|---|---|
| [Express] 11. Delete Topic POST (0) | 2023.12.01 |
| [Express] 9. Create Topic GET (0) | 2023.12.01 |
| [Express] 8. View의 확장 (1) | 2023.12.01 |
| [Express] 7. Read Topic (1) | 2023.12.01 |



